
基于webgl的性能指标可视化方法及平台
技术领域
1.本发明属于webgl性能优化技术领域,具体涉及一种基于webgl的性能指标可视化方法及平台。
背景技术:
2.游戏项目性能测试,是进行游戏优化的重要基础数据,现有技术中,仅能收集测试游戏单一性能指标,具有较大的使用局限性,无法满足游戏优化设计人员的需求。
技术实现要素:
3.针对现有技术存在的缺陷,本发明提供一种基于webgl的性能指标可视化方法及平台,可有效解决上述问题。
4.本发明采用的技术方案如下:
5.本发明提供一种基于webgl的性能指标可视化方法,包括以下步骤:
6.步骤1,采集游戏运行过程中的性能数据:
7.具体为:开发sdk采集程序;在被测试的游戏运行过程中,sdk采集程序通过unity引擎或移动设备原生api接口,获取游戏运行时的各项性能数据,并以文件夹的形式存储在本地;其中,文件夹的命名由游戏安装包的包名和测试时间拼接组成;
8.其中,游戏运行时的性能数据包括:
9.帧率均值,即:游戏画面每秒渲染的次数;
10.cpu耗时,并统计得到cpu耗时大于33毫秒帧数占比;
11.pss内存,并统计得到pss内存峰值,即:游戏运行过程中在移动设备上实际占有物理内存的最大值;
12.游戏引擎调用低层图形渲染接口的次数,即:drawcall次数;
13.移动设备运行游戏时的温度变化值;
14.游戏测试过程中,三角面数量,并统计得到三角面数量最大值,即:tris峰值;
15.步骤2,将本地存储的性能数据以图表方式展示:
16.具体的,对于获取到的帧率均值,以测试时间为x轴,以游戏画面每秒渲染的次数为y轴,制成帧率均值走势图;
17.对于获取到的cpu耗时,以帧数作为x轴,每一帧的耗时作为y轴,制成cpu耗时走势图;
18.对于获取到的pss内存,以测试时间为x轴,以游戏运行过程中在移动设备上实际占有物理内存为y轴,制成pss内存走势图;
19.对于获取到的drawcall次数,以测试时间为x轴,以drawcall次数为y轴,制成drawcall次数走势图;
20.对于获取到的移动设备运行游戏时的温度变化值,以测试时间为x轴,以移动设备运行游戏时的温度实时值为y轴,制成温度变化走势图;
21.对于获取到的三角面数量,以测试时间为x轴,以游戏测试过程中三角面数量为y轴,制成三角面数量走势图;
22.步骤3,对游戏运行时的各项性能数据进行对比分析,得到游戏性能数据评价报告。
23.优选的,步骤3具体为:
24.纵向对比历史数据:
25.对于每种游戏运行时的性能数据,首先查找该种游戏历史数据,判断是否有同一种游戏性能历史数据,如果有,则将最新测试数据与游戏性能历史数据进行比较,得到对比结果;
26.横向对比同类型产品:
27.根据项目的游戏类型、游戏引擎版本和测试数据生成时间,在数据库中搜索,得到游戏类型相同、游戏引擎大版本相同、测试时间相近的其他项目游戏性能数据,按相近度进行排序,并选择排序在前的设定数量的其他项目游戏性能数据,与本次最新测试数据进行对比,并以柱状图方式呈现对比结果。
28.优选的,还包括:
29.步骤4,综合评分:
30.根据每种游戏性能参数对玩家游戏体验影响的直接程度,对各项游戏性能参数赋值权重;
31.纵向评分:对每种游戏性能数据,初始分数为100分,与时间最接近的游戏性能历史数据对比,游戏性能指标提升,则加分,否则,减分,由此得到每种游戏性能数据的更新分数;再将各种游戏性能数据的更新分数按权重求和,得到纵向评分;
32.横向评分:取步骤3得到的排序在前的设定数量的其他项目游戏性能数据的平均值为基准,对于每种游戏性能数据,初始分数为100分,与基准对比,游戏性能指标提升,则加分,否则,减分,由此得到每种游戏性能数据的更新分数;再将各种游戏性能数据的更新分数按权重求和,得到横向评分。
33.本发明还提供一种基于webgl的性能指标可视化平台,包括:
34.性能数据采集模块,用于采集游戏运行过程中的性能数据;
35.图表展示模块,用于将本地存储的性能数据以图表方式展示;
36.游戏性能数据评价报告生成模块,用于对游戏运行时的各项性能数据进行对比分析,得到游戏性能数据评价报告。
37.本发明提供的基于webgl的性能指标可视化方法及平台具有以下优点:
38.本发明基于webgl提供一种性能指标可视化方法及平台,可全面采集到游戏运行中的各项指标数据,并提供两种相对化的评价标准,一是纵向对比,与项目产品之前的性能数据进行对比,二是横向对比,与平台上其他若干同类型的项目进行对比,同时将每项关键数据显示成图表,项目各项性能的迭代变化情况以及在行业同类型产品中的优劣一目了然,再整体综合起来对项目性能情况进行评分,方便游戏设计者快速准确的获知游戏性能指标。
附图说明
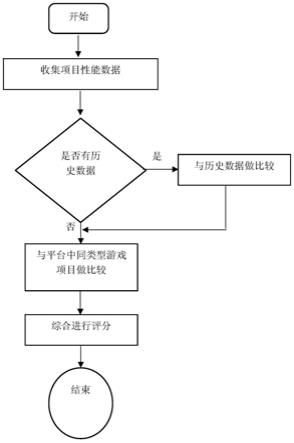
39.图1为本发明提供的基于webgl的性能指标可视化方法的流程示意图。
具体实施方式
40.为了使本发明所解决的技术问题、技术方案及有益效果更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本发明,并不用于限定本发明。
41.本发明提供一种基于webgl的性能指标可视化方法,参考图1,包括以下步骤:
42.步骤1,采集游戏运行过程中的性能数据:
43.具体为:开发sdk采集程序;由项目接入sdk进行统一时长的性能测试,,测试完成后,测试结果上传到性能展示平台。
44.在被测试的游戏运行过程中,sdk采集程序通过unity引擎或移动设备原生api接口,获取游戏运行时的各项性能数据,以约定好规律的json字符串的格式,并以文件夹的形式存储在本地;其中,文件夹的命名由游戏安装包的包名和测试时间拼接组成;用户可以选取需要的测试数据上传到服务器后台。
45.其中,游戏运行时的性能数据包括:
46.帧率均值(fps),即:游戏画面每秒渲染的次数;一般帧数越高玩家看到的画面越流畅体验越好,帧数过低玩家会明显感受到画面的卡顿。
47.cpu耗时,并统计得到cpu耗时大于33毫秒帧数占比;具体的,如果游戏项目目标帧率是30帧每秒,1秒内平均给每帧的平均耗时为:1s/30=0.033s即33毫秒,cpu耗时大于33毫秒帧数占比高说明游戏帧率不稳定,玩家频繁感受到游戏画面卡顿的可能性更高。
48.pss内存,并统计得到pss内存峰值,即:游戏运行过程中在移动设备上实际占有物理内存的最大值;该值可能造成的严重的影响是,如果超过安卓系统所规定的阈值,系统会强行结束应用程序,表现为游戏直接闪退,对玩家的游戏体验造成严重的破坏。
49.游戏引擎调用低层图形渲染接口的次数,即:drawcall次数;每次游戏引擎调用低层图形渲染接口,都会产生一定时间的开销,如果单位时间内调用过于频繁,容易引起上述的帧率下降的问题。
50.移动设备运行游戏时的温度变化值;游戏测试过程中,移动设备温度变化的差值,如果变化值较大,发热严重,能间接体现出游戏可能频繁进行了开销大的计算。
51.游戏测试过程中,三角面数量,并统计得到三角面数量最大值,即:tris峰值(面);目前主流的游戏渲染方式,游戏画面是由三角面组合拼凑而成,一个三角面由三个顶点构成,每个顶点都包含渲染游戏画面所需要的数据信息,游戏画面中三角面数量越多,说明需要处理的顶点顺序也越多,渲染操作就越耗时。
52.步骤2,将本地存储的性能数据以图表方式展示:
53.具体的,对于获取到的帧率均值,以测试时间为x轴,以游戏画面每秒渲染的次数为y轴,制成帧率均值走势图;
54.对于获取到的cpu耗时,以帧数作为x轴,每一帧的耗时作为y轴,制成cpu耗时走势图;
55.对于获取到的pss内存,以测试时间为x轴,以游戏运行过程中在移动设备上实际
占有物理内存为y轴,制成pss内存走势图;
56.对于获取到的drawcall次数,以测试时间为x轴,以drawcall次数为y轴,制成drawcall次数走势图;
57.对于获取到的移动设备运行游戏时的温度变化值,以测试时间为x轴,以移动设备运行游戏时的温度实时值为y轴,制成温度变化走势图;
58.对于获取到的三角面数量,以测试时间为x轴,以游戏测试过程中三角面数量为y轴,制成三角面数量走势图;
59.具体的,在进行性能优化时,对于不同的游戏性能数据,会有不同的侧重点。比如对于cpu耗时,相较于平均耗时,一般更需要知道cpu耗时在整个游戏运行过程中的走势,在哪些帧出现耗时的峰值峰值,说明该帧可能给玩家带来卡顿的体验,才可以针对性的对出现问题的玩家操作或是游戏场景进行优化。再如内存占用,除内存的占用大小外,由于内存的占用由多种不同的资源类型组成,程序占用的内存/贴图图片/3d模型的mesh网格/音视频文件等等,如果能知道占用内存的各项组成部分的比例,就能更有针对性的去优化某一类资源。
60.而对于前述收集到的游戏性能数据,在本步骤中,进行进一步的加工,处理成用户能轻松获取到关键信息的图表形式。
61.如cpu耗时信息,以帧数作为x轴,每一帧的耗时作为y轴,制成cpu耗时的走势图,用户根据曲线的变化,就能一眼找到需要重点关注的出现耗时峰值的点。其他还有用于便于查看内存占用构成的饼状图,便于比较历史数据的柱状图等。
62.同时,还可以为用户提出一些指标和优化建议,例如一般项目推荐的贴图/模型网格等美术资源占用量是多少,某项性能指标过高说明项目某方面可能存在的问题等。
63.步骤3,对游戏运行时的各项性能数据进行对比分析,得到游戏性能数据评价报告。
64.步骤3具体为:
65.纵向对比历史数据:
66.对于每种游戏运行时的性能数据,首先查找该种游戏历史数据,判断是否有同一种游戏性能历史数据,如果有,则将最新测试数据与游戏性能历史数据进行比较,得到对比结果;通过此种对比,重点突出显示最新测试数据中与历史测试数据中相差较大的数据项。
67.横向对比同类型产品:
68.根据项目的游戏类型(mmo/slg/卡牌等)、游戏引擎版本和测试数据生成时间,在数据库中搜索,得到游戏类型相同、游戏引擎大版本相同(小版本不做强制要求,但相同优先级更高)、测试时间相近的其他项目游戏性能数据,按相近度进行排序,并选择排序在前的设定数量(例如10条)的其他项目游戏性能数据,与本次最新测试数据进行对比,并以柱状图方式呈现对比结果。采用此种方式,直观体现项目各项数据在同类产品中的水平。
69.还包括:
70.步骤4,综合评分:
71.根据每种游戏性能参数对玩家游戏体验影响的直接程度,对各项游戏性能参数赋值权重;例如:帧数(fps)如果太低,玩家明显能够感受到游戏画面卡顿,故帧数这项参数在评分中的所占比重较高。
72.权重划分好后再进行评分,同样分为两部分:
73.纵向评分:对每种游戏性能数据,初始分数为100分,与时间最接近的游戏性能历史数据对比,游戏性能指标提升,则加分,否则,减分,由此得到每种游戏性能数据的更新分数;再将各种游戏性能数据的更新分数按权重求和,得到纵向评分;
74.横向评分:取步骤3得到的排序在前的设定数量的其他项目游戏性能数据的平均值为基准,对于每种游戏性能数据,初始分数为100分,与基准对比,游戏性能指标提升,则加分,否则,减分,由此得到每种游戏性能数据的更新分数;再将各种游戏性能数据的更新分数按权重求和,得到横向评分。
75.通过两个分数能简明清晰的了解到项目迭代过程中的性能变化情况以及在行业同类产品中的位置。
76.本发明还提供一种基于webgl的性能指标可视化平台,包括:
77.性能数据采集模块,用于采集游戏运行过程中的性能数据;
78.图表展示模块,用于将本地存储的性能数据以图表方式展示;
79.游戏性能数据评价报告生成模块,用于对游戏运行时的各项性能数据进行对比分析,得到游戏性能数据评价报告。
80.本发明提供的基于webgl的性能指标可视化方法及平台具有以下优点:
81.本发明基于webgl提供一种性能指标可视化方法及平台,可全面采集到游戏运行中的各项指标数据,并提供两种相对化的评价标准,一是纵向对比,与项目产品之前的性能数据进行对比,二是横向对比,与平台上其他若干同类型的项目进行对比,同时将每项关键数据显示成图表,项目各项性能的迭代变化情况以及在行业同类型产品中的优劣一目了然,再整体综合起来对项目性能情况进行评分,方便游戏设计者快速准确的获知游戏性能指标。
82.以上所述仅是本发明的优选实施方式,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视本发明的保护范围。
